Time to Interactive
Cos’è Time to Interactive
Il Time to Interactive (TTI) è una metrica di “progresso” delle prestazioni web non standardizzata definita come il momento in cui l’ultimo Long Task è terminato ed è stato seguito da 5 secondi di inattività della rete e del thread principale.
Il TTI, proposto dal Web Incubator Community Group nel 2018, intende fornire una metrica che descriva quando una pagina o un’applicazione contiene contenuti utili e il thread principale è inattivo e libero di rispondere alle interazioni dell’utente, inclusa la registrazione dei gestori di eventi.
Avvertenza
Il TTI è derivato sfruttando le informazioni dall’API Long Task. Sebbene disponibile in alcuni strumenti di monitoraggio delle prestazioni, il TTI non fa parte di alcuna specifica web ufficiale al momento della stesura.
Il Time to Interactive (TTI) è una metrica delle prestazioni che misura la reattività al caricamento di una pagina e aiuta a identificare le situazioni in cui una pagina sembra interattiva ma in realtà non lo è.
Il TTI misura il momento più precoce dopo il First Contentful Paint (FCP) in cui la pagina è pronta in modo affidabile per l’interattività dell’utente.
In parole povere, un TTI veloce può aiutare a garantire che la pagina sia utilizzabile.
Cosa misura il Time to Interactive?
Secondo Google,
“Una pagina è considerata completamente interattiva quando mostra contenuti utili, come misurato dal First Contentful Paint; i gestori di eventi sono registrati per la maggior parte degli elementi di pagina visibili e; la pagina risponde alle interazioni dell’utente entro 50 millisecondi”.
Il TTI è una metrica incentrata sull’utente che misura la rapidità con cui i visitatori sono in grado di interagire completamente con la tua pagina.
Per i visitatori, un TTI lento può dare l’impressione che il tuo sito web non risponda, sia rotto o non funzioni.
Ad esempio, abbiamo tutti sperimentato situazioni in cui gli elementi di un sito web diventano rapidamente visibili; ma quando proviamo a cliccarci sopra/toccarli, non succede nulla.
Questi scenari sono causati principalmente da script di terze parti che bloccano il thread principale, aumentando così il tuo TTI.
Di conseguenza, i tuoi visitatori potrebbero innervosirsi e decidere di abbandonare la tua pagina web.
Ridurre il TTI può aiutare a migliorare le prestazioni della tua pagina, in particolare sui dispositivi mobili, dove questo effetto è più pronunciato.
Come viene misurato Time to Interactive?
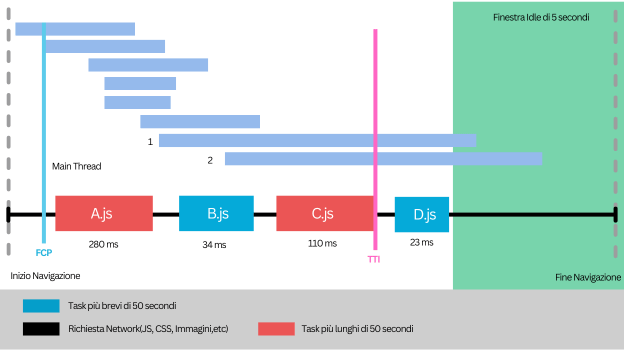
Il TTI viene misurato in Lighthouse prendendo il momento alla fine dell’ultimo task lungo.
L’ultimo task lungo viene determinato quando:
- FCP è già stato attivato.
- C’è una finestra di inattività di almeno 5 secondi senza interruzioni.
- La finestra di inattività è quella in cui CPU Idle e Network Idle si intersecano.
- CPU Idle è un breve periodo senza task lunghi, mentre Network Idle è un breve periodo con due o meno richieste di rete in corso.
Il TTI è il punto in cui termina l’ultimo task lungo prima dell’inizio della finestra di inattività o FCP se non ci sono task lunghi.
In pratica, questo dice a Lighthouse che il contenuto è stato dipinto e che il browser non sta più elaborando script o scaricando richieste (ad esempio, la pagina è pronta per un’interazione affidabile).
Se CPU e Network idle vengono interrotti (da un’ulteriore elaborazione o scaricamento di nuove richieste avviate da script), TTI viene esteso fino alla fine dell’ultimo task lungo successivo, finché non viene soddisfatta la finestra di inattività di 5 secondi di entrambi.
Come migliorare il Time to Interactive?
Nota che gli audit specifici menzionati di seguito probabilmente contribuiscono di più al tuo TTI; tuttavia, il TTI della tua pagina potrebbe anche essere influenzato da altre ottimizzazioni che non sono menzionate qui.
Migliora la tua metrica TTI incorporando buone pratiche di sviluppo web, come:
1) Ottimizzazione dell’esecuzione di JavaScript
Ottimizza l’esecuzione di JavaScript per ridurre il tempo di blocco del thread principale e assicurati che la tua pagina risponda rapidamente agli input degli utenti. Alcune delle cose che puoi fare includono:
a) Ridurre il tempo di esecuzione di JavaScript
b) Ridurre al minimo il lavoro del thread principale
c) Rimuovere il codice JavaScript inutilizzato
d) Riduzione dell’impatto del codice di terze parti
e) Sostituzione di grandi librerie JavaScript con alternative più piccole
2) Elaborazione di richieste minime
Assicurati di mantenere il conteggio delle richieste il più basso possibile per l’applicazione prevista. Allo stesso modo, evita di concatenare richieste critiche per accelerare il caricamento delle risorse chiave.
3) Utilizzo di suggerimenti sulle risorse per stabilire connessioni anticipate
Utilizza i suggerimenti sulle risorse preconnect e dns-prefetch per stabilire connessioni anticipate a server di terze parti e recuperare risorse prima.
Allo stesso modo, precarica le richieste chiave per garantire che i tuoi visitatori possano utilizzare la tua pagina prima nella sequenza temporale di caricamento della pagina.