Questo articolo parla degli Uniform Resource Locator (URL), spiegando cosa sono e come sono strutturati.
- Prerequisiti: devi prima sapere come funziona Internet, cos’è un server Web e i concetti alla base dei link sul Web.
- Obiettivo: imparerai cos’è un URL e come funziona sul Web.
Indice
- Definizione di Url
- Schema
- Autorità
- Percorso risorsa
- Parametri
- Ancora
- URL assoluti vs. URL relativi
- URL semantici
Definizione di Url
Un URL (Uniform Resource Locator) è l’indirizzo di una risorsa univoca su Internet. È uno dei meccanismi chiave utilizzati dai browser per recuperare risorse pubblicate, come pagine HTML, documenti CSS, immagini e così via.
In teoria, ogni URL valido punta a una risorsa univoca. In pratica, ci sono alcune eccezioni, la più comune è un URL che punta a una risorsa che non esiste più o che è stata spostata.
Poiché la risorsa rappresentata dall’URL e l’URL stesso sono gestiti dal server Web, spetta al proprietario del server Web gestire attentamente tale risorsa e il relativo URL.
Nozioni di base: anatomia di un URL
Ecco alcuni esempi di URL:
https://www.sitowp.it/creare-un-sito-web/
https://www.wp-assistenza.it/il-web-master/
https://www.wp-hosting.it/come-accedere-al-portale-clienti-wp-hosting/
Uno qualsiasi di questi URL può essere digitato nella barra degli indirizzi del browser per indicare di caricare la risorsa associata, che in tutti e tre i casi è una pagina Web.
Un URL è composto da diverse parti, alcune obbligatorie e altre facoltative. Le parti più importanti sono evidenziate nell’URL di seguito (i dettagli sono forniti nelle sezioni seguenti):
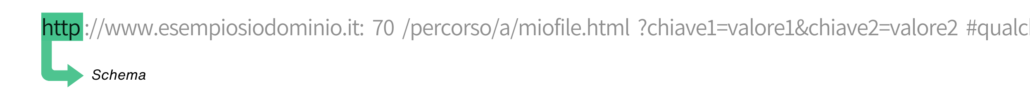
Schema
La prima parte dell’URL è lo schema, che indica il protocollo che il browser deve usare per richiedere la risorsa (un protocollo è un metodo impostato per scambiare o trasferire dati in una rete di computer). Di solito per i siti web il protocollo è HTTPS o HTTP (la sua versione non protetta). Per indirizzare le pagine web è necessario uno di questi due, ma i browser sanno anche come gestire altri schemi come mailto: (per aprire un client di posta), quindi non sorprenderti se vedi altri protocolli.
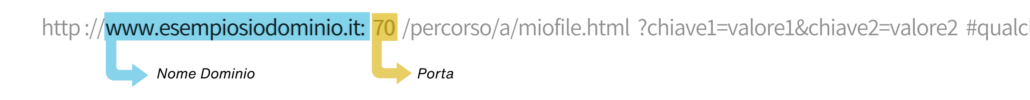
Autorità
Segue poi l’autorità, che è separata dallo schema dal pattern di caratteri ://. Se presente, l’autorità include sia il dominio (ad esempio www.esempiosiodominio.com) sia la porta (70), separati da due punti:
Il dominio indica quale server Web è richiesto. Di solito è un nome di dominio, ma può essere utilizzato anche un indirizzo IP (ma è raro perché è molto meno comodo).
La porta indica il “gate” tecnico utilizzato per accedere alle risorse sul server Web. Di solito viene omesso se il server Web utilizza le porte standard del protocollo HTTP (80 per HTTP e 443 per HTTPS) per concedere l’accesso alle sue risorse. Altrimenti è obbligatorio.
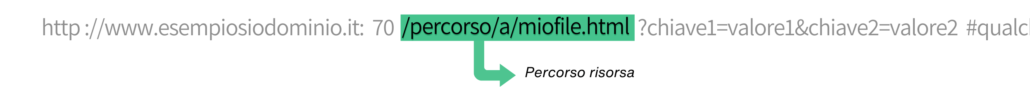
Percorso risorsa
/percorso/a/miofile.htmlè il percorso alla risorsa sul server Web. Nei primi giorni del Web, un percorso come questo rappresentava una posizione fisica del file sul server Web. Oggigiorno, è per lo più un’astrazione gestita dai server Web senza alcuna realtà fisica.
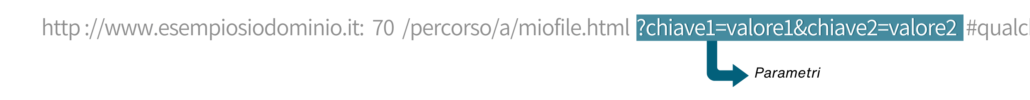
Parametri
chiave1=valore1&chiave2=valore2sono parametri extra forniti al server Web. Tali parametri sono un elenco di coppie chiave/valore separate dal simbolo &. Il server Web può utilizzare tali parametri per eseguire operazioni extra prima di restituire la risorsa. Ogni server Web ha le proprie regole in merito ai parametri e l’unico modo affidabile per sapere se un server Web specifico sta gestendo i parametri è chiedere al proprietario del server Web.
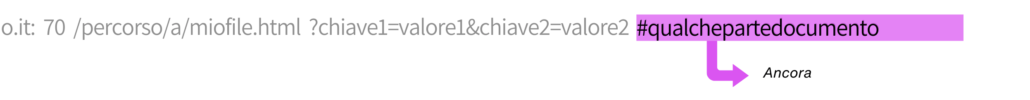
Ancora
#QualcheParteDocumento è un’ancora a un’altra parte della risorsa stessa. Un’ancora rappresenta una sorta di “segnalibro” all’interno della risorsa, che fornisce al browser le istruzioni per mostrare il contenuto situato in quel punto “segnalibro”. In un documento HTML, ad esempio, il browser scorrerà fino al punto in cui è definita l’ancora; in un documento video o audio, il browser proverà ad andare all’ora rappresentata dall’ancora. Vale la pena notare che la parte dopo #, nota anche come identificatore di frammento, non viene mai inviata al server con la richiesta.
Altre tecnologie, come CSS o JavaScript, utilizzano ampiamente gli URL, che sono il cuore del Web.
URL assoluti vs. URL relativi
Quello che abbiamo visto sopra è chiamato URL assoluto, ma esiste anche qualcosa chiamato URL relativo. Lo standard URL definisce entrambi, sebbene utilizzi i termini stringa URL assoluta e stringa URL relativa, per distinguerli dagli oggetti URL (che sono rappresentazioni in memoria degli URL).
Esaminiamo cosa significa la distinzione tra assoluto e relativo nel contesto degli URL.
Le parti richieste di un URL dipendono in larga misura dal contesto in cui viene utilizzato l’URL. Nella barra degli indirizzi del browser, un URL non ha alcun contesto, quindi è necessario fornire un URL completo (o assoluto), come quelli che abbiamo visto sopra. Non è necessario includere il protocollo (il browser utilizza HTTP per impostazione predefinita) o la porta (che è richiesta solo quando il server Web di destinazione utilizza una porta insolita), ma tutte le altre parti dell’URL sono necessarie.
Quando un URL viene utilizzato all’interno di un documento, come in una pagina HTML, le cose sono un po’ diverse. Poiché il browser ha già l’URL del documento, può usare queste informazioni per riempire le parti mancanti di qualsiasi URL disponibile all’interno di quel documento. Possiamo distinguere tra un URL assoluto e un URL relativo guardando solo la parte del percorso dell’URL. Se la parte del percorso dell’URL inizia con il carattere /, il browser recupererà quella risorsa dalla radice superiore del server, senza fare riferimento al contesto fornito dal documento corrente.
Diamo un’occhiata ad alcuni esempi per chiarire meglio. Supponiamo che gli URL siano definiti dall’interno del documento situato al seguente URL: https://wp-hosting.it/it/docs/lezioni.
https://wp-hosting.it/it/docs/lezioni è di per sé un URL assoluto. Ha tutte le parti necessarie per individuare la risorsa a cui punta.
Tutti i seguenti URL sono URL relativi:
- URL relativo allo schema: //wp-hosting.it/it/docs/lezioni — manca solo il protocollo. Il browser utilizzerà lo stesso protocollo utilizzato per caricare il documento che ospita quell’URL.
- URL relativo al dominio: /it/docs/lezioni — mancano sia il protocollo che il nome di dominio. Il browser utilizzerà lo stesso protocollo e lo stesso nome di dominio utilizzati per caricare il documento che ospita quell’URL.
- Sotto-risorse: domande/conoscenza-di-internet/cos-e-url — mancano il protocollo e il nome di dominio e il percorso non inizia con /. Il browser tenterà di trovare il documento in una sottodirectory di quella contenente la risorsa corrente. In questo caso, vogliamo davvero raggiungere questo URL: https://wp-hosting.it/it/docs/lezioni/domande/conoscenza-di-internet/cos-e-url/ .
- Tornando indietro nell’albero delle directory: ../CSS/display — mancano il protocollo e il nome di dominio e il percorso inizia con … Questo è ereditato dal mondo del file system UNIX — per dire al browser che vogliamo salire di un livello. Qui vogliamo raggiungere questo URL: https://wp-hosting.it/it/docs/lezioni/../CSS/display, che può essere semplificato in: https://wp-hosting.it/it/docs/CSS/display.
- Solo ancora: #url-semantici- mancano tutte le parti tranne l’ancora. Il browser utilizzerà l’URL del documento corrente e sostituirà o aggiungerà la parte dell’ancora. Questo è utile quando si desidera creare un collegamento a una parte specifica del documento corrente.
URL semantici
Nonostante il loro sapore molto tecnico, gli URL rappresentano un punto di ingresso leggibile dall’uomo per un sito web. Possono essere memorizzati e chiunque può inserirli nella barra degli indirizzi di un browser. Le persone sono al centro del Web, quindi è considerata una buona pratica creare ciò che viene chiamato URL semantici. Gli URL semantici utilizzano parole con un significato intrinseco che può essere compreso da chiunque, indipendentemente dalle proprie competenze tecniche.
La semantica linguistica è ovviamente irrilevante per i computer. Probabilmente hai spesso visto URL che sembrano mashup di caratteri casuali. Ma ci sono molti vantaggi nel creare URL leggibili dall’uomo:
È più facile per te manipolarli.
Chiarisce le cose per gli utenti in termini di dove si trovano, cosa stanno facendo, cosa stanno leggendo o con cosa stanno interagendo sul Web.
Alcuni motori di ricerca possono utilizzare quella semantica per migliorare la classificazione delle pagine associate. Vedere anche
URL dati: URL con prefisso data: scheme, consentono ai creatori di contenuti di incorporare piccoli file in linea nei documenti.